经常逛GitHub的同学可能会常常看到这个标志:

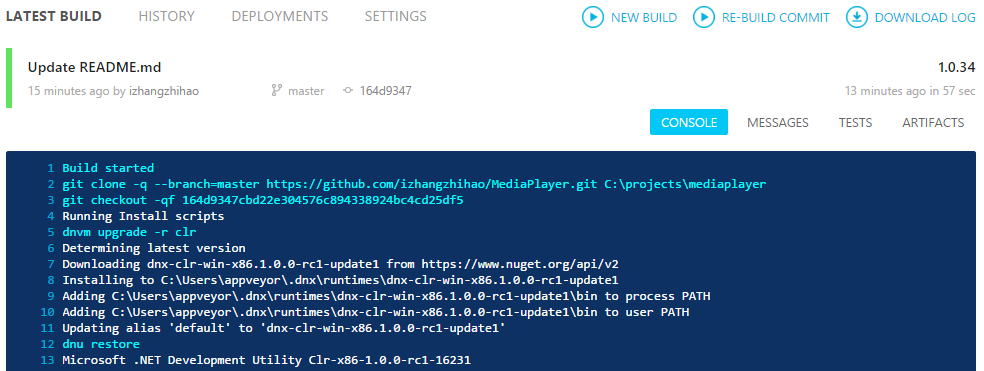
这就是持续集成服务AppVeyor,Travis-CI 的标志,点第一个进去看看有什么:

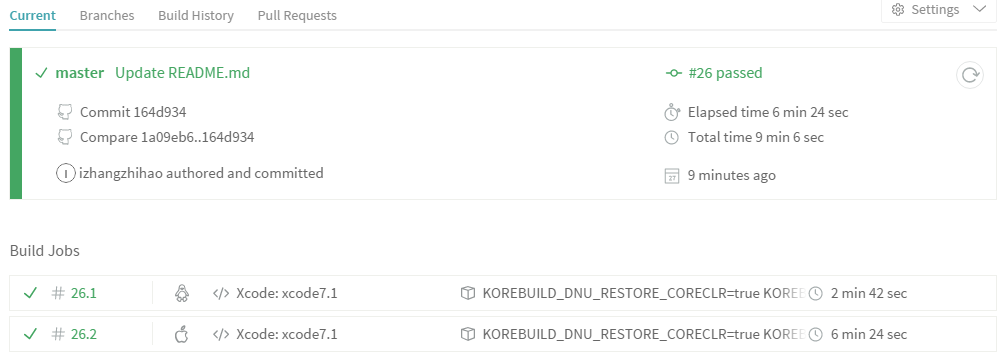
第二个:

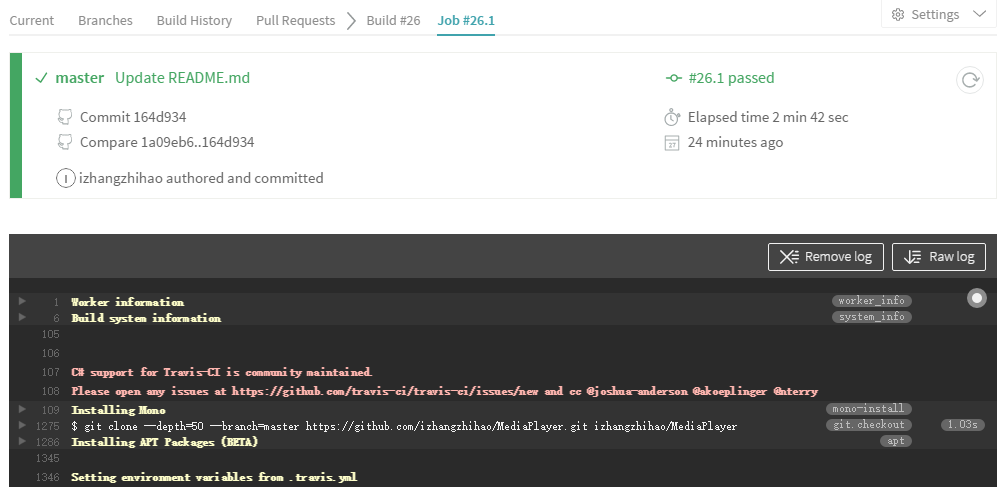
可以看到,这里是有Linux和OS X两个编译环境的,点Linux进去:

在OS X下也是差不多,就不截图了。
相信很多人都已经知道持续集成了吧(不知道的可以在园子里搜几篇文章看看)。当你授权给AppVeyor或者Travis-CI后,每次提交代码AppVeyor或者Travis-CI都会从GitHub上或者BitBucket上同步代码,然后按照你提前设定好的脚本进行编译环境的搭建,编译前的处理,编译,编译后的处理,单元测试,生成可以部署的文件,甚至可以生成NuGet包包然后推送到NuGet feed,或者配置环境变量和Host…功能还有很多,我用到的功能还是相当有限的,等待大家去开发。
这次是给大家分享一下ASP.NET 4.5 使用AppVeyor&&ASP.NET Core 1.0使用AppVeyor和Travis-CI的小小经验。
第一部分:ASP.NET 4.5 使用 AppVeyor
AppVeyor使用的编译环境是 windows server 2012+visual studio 2015;
首先要配置appveyor.yml文件,官方的例子(http://www.appveyor.com/docs/appveyor-yml)我的如下:
configuration: Release
init:
- git config --global core.autocrlf true
before_build:
- set PATH=C:\Program Files (x86)\MSBuild\14.0\Bin;%PATH%
- nuget restore
build_script:
- build.cmd
after_build:
- ps: Write-Host "build DONE,Start UnitTest"
- ps: Write-Host "当前目录下的文件:"
- cmd: dir /a *
- cmd: cd C:/projects/fileupload/FileUpload/bin
- cmd: dir /a *
- cmd: cd C:/projects/fileupload/FileUpload.Tests/bin
- cmd: dir /a *
clone_depth: 1
test:
assemblies:
- '**\*.FileUpload.dll'
deploy: off
build.cmd如下:
@echo off
cd %~dp0
SETLOCAL
SET CACHED_NUGET=%LocalAppData%\NuGet\NuGet.exe
IF EXIST %CACHED_NUGET% goto copynuget
echo Downloading latest version of NuGet.exe...
IF NOT EXIST %LocalAppData%\NuGet md %LocalAppData%\NuGet
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "$ProgressPreference = 'SilentlyContinue'; Invoke-WebRequest 'https://www.nuget.org/nuget.exe' -OutFile '%CACHED_NUGET%'"
:copynuget
IF EXIST .nuget\nuget.exe goto restore
md .nuget
copy %CACHED_NUGET% .nuget\nuget.exe > nul
:restore
IF EXIST build goto run
msbuild "FileUpload.sln" /verbosity:minimal
可以看到,其实这些文件都是一系列脚本,分为不同的阶段执行,主要阶段如下:
init(初始化)Clone(同步代码),Build(编译,又分为三个小阶段:before_build,build,和after_build),test(单元测试,又分为三个小阶段:before_test,test,和after_test),package(打包),Deployment(部署)等等 更加详细的信息请查看http://www.appveyor.com/docs/build-configuration 的Build pipeline小节,(Tips:脚本同时支持powershell和cmd),然后把appveyor.yml文件提交到代码库就可以了,然后后面的就不用管了,它会自己编译。然后就可以从SETTINGS里面的badges获取你自己的build status了。拿到地址直接放到README.md里面就好了,我用的是markdown格式。


我的问题:我的项目包含单元测试,可是怎么试都没能成功运行单元测试,谁会的麻烦帮一下忙,地址在这https://github.com/izhangzhihao/FileUpload
PS:我尝试让这个项目跑在Travis-CI的linux上,失败了,谁知道怎么玩教教我。
第二部分:ASP.NET Core 1.0 使用 AppVeyor&&Travis-CI
AppVeyor使用的编译环境是 windows server 2012+visual studio 2015;
Travis-CI使用的编译环境是ubuntu 12和OS X 10.9.5(好老啊(-__-));
这次appveyor.yml就比较简单啦,如下:
install:
- dnvm upgrade -r clr
- dnu restore
build:
verbosity: minimal
接下来是配置Travis-CI的.travis.yml,我的如下:
language: csharp
sudo: required
dist: trusty
solution: ./MediaPlayer.sln
os:
- linux
- osx
osx_image: xcode7.1
addons:
apt:
packages:
- gettext
- libcurl4-openssl-dev
- libicu-dev
- libssl-dev
- libunwind8
- zlib1g
before_install:
- if test "$TRAVIS_OS_NAME" == "osx"; then brew update; brew install icu4c; fi
env:
- KOREBUILD_DNU_RESTORE_CORECLR=true KOREBUILD_TEST_DNXCORE=true NO_PARALLEL_TEST_PROJECTS=E2ETests
install:
- curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | tar zxfv - -C /tmp && cd /tmp/libuv-1.4.2/
- sh autogen.sh
- ./configure --prefix=$HOME/libuvinstall
- make
- make install
- export LD_LIBRARY_PATH="$HOME/libuvinstall/lib"
- cd $OLDPWD
- wget http://mirrordirector.raspbian.org/raspbian/pool/main/libu/libunwind/libunwind8_1.1-4.1_armhf.deb
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then sudo dpkg -I libunwind8_1.1-4.1_armhf.deb; fi
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF; fi
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list; fi
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then sudo apt-get update; fi
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then sudo apt-get install mono-complete; fi
- mozroots --import --sync
- curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
- dnvm list
- dnvm upgrade -u
- dnvm install latest -r coreclr -u
- dnvm list
- dnu restore
script:
- if [ "$TRAVIS_OS_NAME" == "linux" ]; then dnvm use default -r coreclr && dnu build --framework dnxcore50 /home/travis/build/izhangzhihao/MediaPlayer/MediaPlayer/project.json; fi
- if [ "$TRAVIS_OS_NAME" == "osx" ]; then dnvm use default -r coreclr && dnu build --framework dnxcore50 /Users/travis/build/izhangzhihao/MediaPlayer/MediaPlayer/project.json; fi
其实跟AppVeyor差不多,是由各个脚本文件组成的,然后也是分过程执行的。就是配置麻烦点,因为服务器是ubuntu12而.NET官方的是ubuntu14,所以还是遇到了不少问题,最麻烦的是libssl-dev老是装不上,在解决了ubuntu的问题后OS X就很简单了。大家也可以从相应项目的badge那里拿到build status badge,点击这里

然后就可以得到你的build status的地址啦。
最终的成果如下:

Original link:https://izhangzhihao.github.io//2016/06/01/.Net项目使用持续集成服务AppVeyor-Travis-CI实战/